Data, Fields, and Comparisons
Slidrule lets you use a variety of data in your workflows. Each of the data types below can be included in your Input Fields to start a workflow, used as custom variables in your workflows, or pulled in from your external data requests.
Numbers
Description: Integers, decimals, floats, you name it.
Examples: age, income, amount_transferred
Comparison Functions: <, <=, >=,==,!=
Strings
Description: text
Examples: first_name, employer, bank_id
Comparison Functions: ==,!=
- Note the String related Inline Functions
Booleans
Description: true vs. false
Examples: flagged, active_user
Comparison Functions: == true , == false
Dates
Description: dates in format yyyy-mm-dd
Examples: transfer_date, account_created, account_deleted
Comparison Functions: <, <=, >=,==,!=
- Note the Date related Inline Functions
Lists
Description: 1-dimensional sets
Examples: devices_used, recent_alert_ids, flags
Detailed Examples
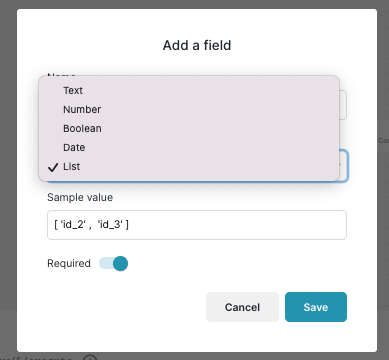
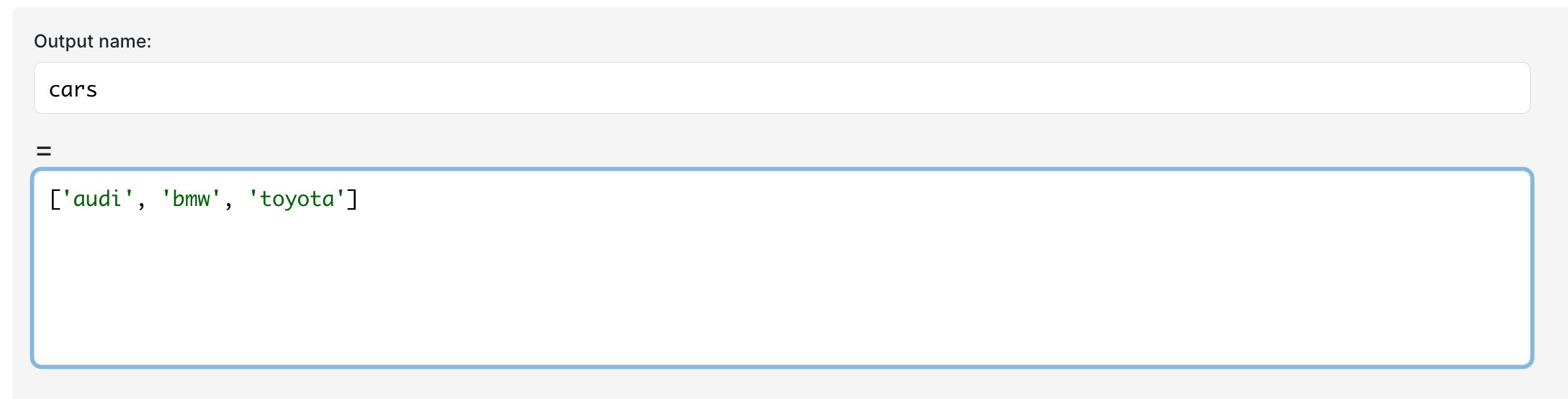
You can add lists as Workflow Inputs via the Add Field button on the green Input block for your Workflow. You can also use Lists as Custom Variables, either in Rules or Transform blocks.


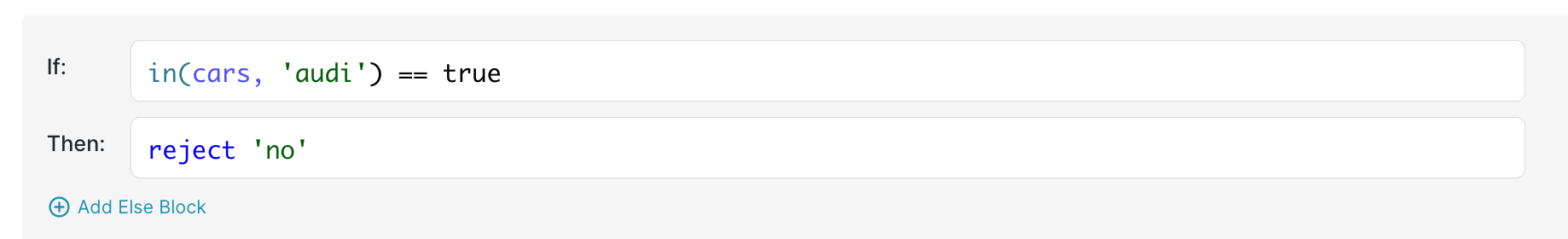
Comparison Functions:in(list, object) == true, in(list, object) == false

Nested / Complex Objects
Advanced feature: see Note below
Description: complex objects with multiple layers in JSON form
Examples: car_details: { "brand": "delorean", "year":1985}
Comparison Functions: use dot notation to access the individual properties inside the nested JSON. e.g. customer.car_details.year < 1985
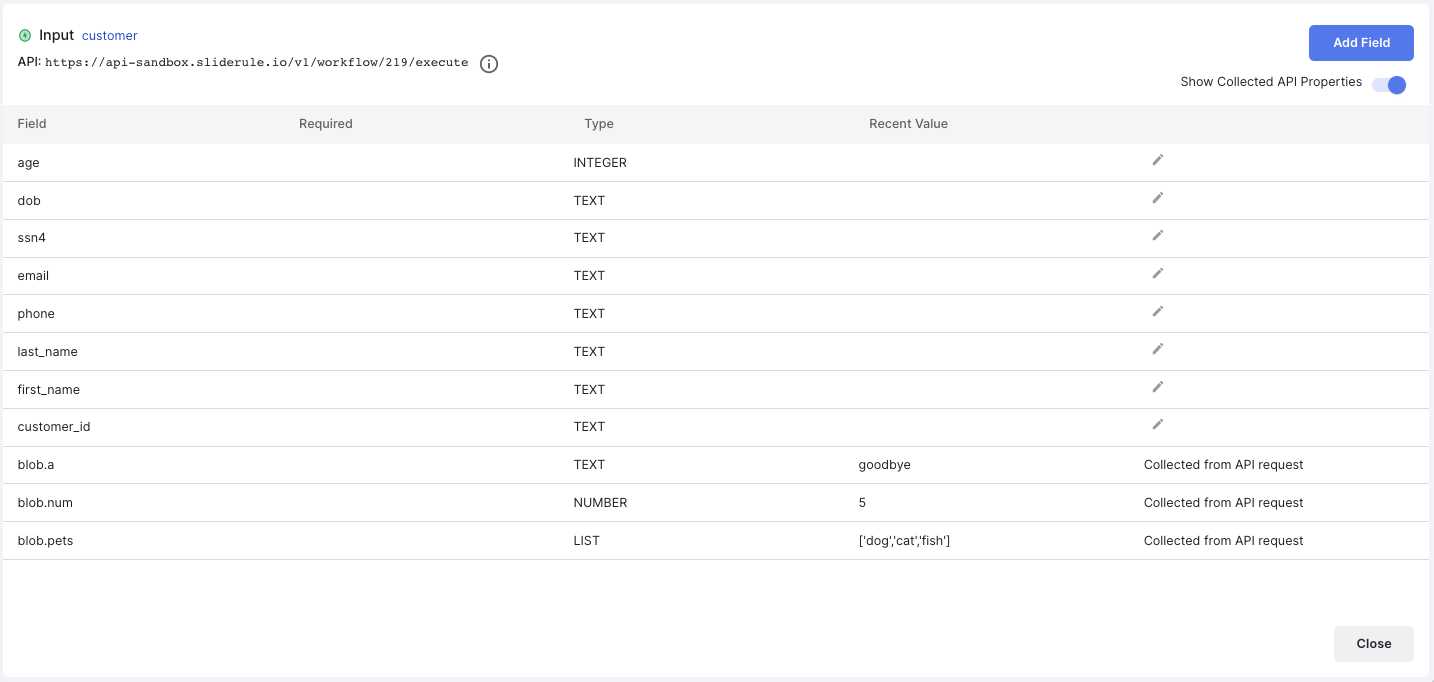
Note: you'll need to add these types of inputs by calling the /Execute API endpoint. You can't yet add fields with a "nested" type via the Add Field functionality in the UI. If you call /Execute with a nested input, and have the "Show Collected API Properties" option turned on in the Input Block of your workflow, Sliderule will automatically flatten and display the included properties for use in your rules.

{
"last_name": "Smith",
"first_name": "John",
"customer_id": "12345G",
"blob": {
"a": "goodbye",
"num": 5,
"pets": [
"dog",
"cat",
"fish"
]
}
}
Updated almost 3 years ago